Dans ce guide étape par étape, nous vous montrons comment configurer WordPress, apprendre les bases avec l’interface d’édition et créer de beaux articles et pages de blog avec Elementor.
Il peut être difficile de se démarquer lorsque vous utilisez WordPress. Alors que le CMS prend en charge les blogs et le développement, ses fonctionnalités de conception tombent souvent à plat. Vous pouvez généralement repérer un site de base créé avec WordPress en une seconde, et les options de personnalisation de thème ne sont souvent pas suffisantes pour créer un look unique. Avec des milliers de blogs rivalisant d’attention, comment pouvez-vous battre la concurrence?
Si vous rencontrez ce problème alors que vous vous préparez à démarrer un blog sur WordPress, vous avez de la chance. Elementor a été conçu pour résoudre ce problème exact, offrant aux utilisateurs de WordPress de puissants composants de création de pages qui vous donnent un contrôle plus fin sur la conception de votre site. Si vous ne me croyez pas, cela ne vous coûtera littéralement rien pour l’essayer.
Vous n’aurez plus à utiliser la même mise en page ennuyeuse sur chaque page. Elementor vous permet de créer des sites qui peuvent rivaliser avec ceux créés par des concepteurs de sites Web professionnels.
Prêt à démarrer un blog avec Elementor? Permettez-moi d’être le premier à vous montrer comment configurer WordPress, apprendre les cordes avec l’interface d’édition et créer de magnifiques articles et pages de blog, le genre que vos utilisateurs adoreront.
Vous voulez savoir de quoi est capable Elementor ? Regardez simplement ma page d’accueil
Sommaire
Étape 1: configurer WordPress
Avant de pouvoir installer Elementor et commencer à concevoir votre premier site, vous devrez obtenir WordPress opérationnel.
Pour commencer, vous devrez acheter un hébergement Web pour mettre votre site en ligne. Il existe des centaines d’hôtes, beaucoup mieux et plus économiques que les autres. Seopowa est hebergé chez Hostinger, que nous vous recommandons grandement pour sa simplicité, rapidité et son prix.
Bien qu’il existe des hébergeurs Web gratuits, leur chargement est presque toujours lent, ce qui amène les gens à quitter votre site Web par frustration. Il est préférable de choisir un hôte payant rapide et fiable.
L’hébergement partagé, VPS ou cloud est généralement ce que vous recherchez. L’hébergement partagé est bon marché, est livré à une vitesse modérée et vous met sur un serveur avec d’autres sites Web, tandis que l’hébergement VPS vous donne un serveur virtuel privé moins encombré par le trafic Web, bien qu’il soit souvent plus cher. L’hébergement cloud dispose de ressources évolutives, vous pouvez donc en ajouter davantage au fur et à mesure que votre site se développe, bien qu’il soit également un peu cher.
Certains hôtes sont livrés avec WordPress préinstallé avec un «hébergement WordPress» spécialisé, mais même si vous venez d’acheter des packages partagés ou VPS normaux, l’hôte vous aidera généralement à installer WordPress sur votre serveur. Recherchez simplement «hébergement géré» et demandez d’abord s’ils prennent en charge WordPress.
Si vous finissez par devoir installer WordPress manuellement, vous constaterez que sa documentation peut vous aider tout au long du processus.

Vous devrez également acheter un domaine. Certains hôtes vous donneront un domaine gratuit pendant un an lorsque vous vous inscrivez avec eux, vous n’aurez donc pas à vous soucier de cette étape. Si vous devez enregistrer le vôtre, assurez-vous de bien choisir .
Avec WordPress configuré sur votre hôte et un domaine choisi, vous êtes prêt à plonger dans l’interface.
Choisissez un thème compatible
Si vous êtes nouveau sur WordPress, n’hésitez pas à vous connecter et à explorer votre tableau de bord . Familiarisez-vous avec tous les paramètres et essayez de créer une page ou un message .
Ensuite, vous devrez choisir un thème compatible avec Elementor. Presque chaque thème fonctionne bien avec lui, donc si vous en avez déjà un en tête, allez-y et essayez-le. Nous avons également une liste de thèmes compatibles , gratuits et premium. Ceci est un bon endroit pour commencer.
Les thèmes Elementor spécialisés sont souvent livrés avec des intégrations supplémentaires, comme des modèles intégrés ou d’autres fonctionnalités. Outre la liste ci-dessus, consultez les thèmes Elementor sur ThemeForest .
Enfin, vous voudrez peut-être également jeter un œil à notre propre thème Hello , qui a été conçu comme une ardoise vierge à utiliser avec Elementor, pour réaliser tous les rêves de votre site Web. Il est également incroyablement rapide.
Téléchargez et activez Elementor
Une fois que vous avez obtenu un thème compatible, vous pouvez enfin installer Elementor. Il est possible de commencer avec la version gratuite et de passer à Elementor Pro si vous le souhaitez. Certaines parties de ce didacticiel (comme la création de thèmes à partir de zéro pour les articles de blog ou la modification de l’en-tête / pied de page ) ne fonctionnent qu’avec la version premium.
Même si vous choisissez de mettre à niveau, vous devrez tout d’abord télécharger la version gratuite d’Elementor . Pour ce faire, connectez-vous à votre backend WordPress et cliquez sur Plugins > Ajouter un nouveau . Tapez “Elementor” dans la barre de recherche, téléchargez et activez-le.

Obtenez Elementor pro gratuitement
Pour installer Elementor Pro, revenez à Plugins > Ajouter un nouveau et cliquez sur Télécharger le plugin , et téléchargez ce fichier zip. Une fois qu’il a été téléchargé, activez-le et sur le tableau de bord WordPress, accédez à Elementor > Licence pour valider votre clé.

Vous devriez maintenant voir l’onglet Elementor dans votre backend. Une fois tout configuré, familiarisons-nous avec l’interface.
Étape 2: Familiarisez-vous avec Elementor
Il existe plusieurs façons d’accéder à l’éditeur Elementor. Vous pouvez créer un article ou une page en allant dans Pages > Ajouter un nouveau ou Articles > Ajouter un nouveau . Que vous utilisiez Gutenberg ou l’éditeur classique, vous devriez voir un bouton indiquant Modifier avec Elementor .

Lorsque vous cliquez dessus, vous serez instantanément déposé sur votre nouvelle page dans l’interface Elementor. Sur la droite, vous verrez votre zone d’édition, probablement vide, à l’exception d’une boîte vous invitant à ajouter une section. Sur le côté gauche se trouve votre zone de widget, où vous pouvez trouver des addons intéressants comme des colonnes ou un portfolio.

L’éditeur d’Elementor fonctionne sur un système de grille composé d’une série de sections et de colonnes que vous pouvez glisser-déposer pour ajuster. Cliquez simplement sur le symbole rose plus pour ajouter une nouvelle section, puis sélectionnez la structure de votre colonne et déposez un widget dans les colonnes! Vous pouvez ensuite faire glisser la poignée de la section ou de la colonne pour les déplacer et faire glisser le côté d’une colonne pour modifier sa largeur.

Si vous souhaitez modifier une section, une colonne ou un widget, cliquez simplement dessus. Vous pouvez gagner du temps en cliquant avec le bouton droit pour dupliquer ou copier et coller des sections que vous avez déjà créées.
Il existe également des modèles à considérer. Ce sont des thèmes de page prédéfinis et des blocs individuels que vous pouvez utiliser pour personnaliser votre site sans avoir à faire tout le travail vous-même. Cliquez simplement sur le dossier à côté du plus dans une section pour sélectionner un modèle.

Vous pouvez même enregistrer vos favoris ou télécharger ceux de tiers créés par d’autres utilisateurs.
Enfin, si vous souhaitez modifier les paramètres globaux de votre site (par exemple, déterminer une couleur ou une police par défaut ), cliquez simplement sur le menu accordéon en haut à gauche de la barre latérale Elementor.

Une fois la conception terminée, cliquez sur Publier en bas de la barre latérale pour enregistrer.
Widgets Elementor
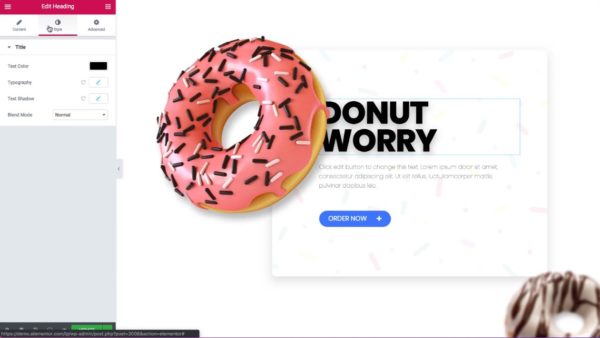
Concevoir des mises en page est amusant, mais Elementor brille vraiment dans ses widgets. Celles-ci vont des simples intégrations et séparateurs vidéo aux fonctionnalités avancées telles que les carrousels et les tables des matières. Tout ce que vous devez faire pour ajouter un widget à votre page est de le déposer dans une colonne existante.
Une fois que vous avez fait cela, cliquez sur le widget et ses paramètres apparaîtront dans le panneau de l’éditeur sur la gauche. Cela vous permettra de modifier son contenu, comme télécharger une nouvelle image, ajouter du texte, personnaliser l’animation, styliser ou changer la couleur du texte et la conception de la police.

Il existe des dizaines d’options de widgets disponibles. Le kit gratuit vous donnera accès aux bases: en-têtes, insertion d’images et de vidéos, personnalisation de la barre latérale, codes courts – tout ce dont vous avez besoin pour créer un bon site Web simple. Il y a aussi quelques goodies supplémentaires comme des icônes de réseaux sociaux, des barres de progression, Google Maps et une galerie de base et un carrousel d’images. Dans l’ensemble, un excellent ensemble d’outils qui conviendra à la plupart des utilisateurs.
La mise à niveau vers Elementor Pro vous permettra d’ajouter des formulaires, une connexion utilisateur, des menus de conception , d’ajouter des intégrations Facebook et divers autres éléments animés et dynamiques. Il existe également des widgets WooCommerce à utiliser si votre blog est associé à une boutique. Le générateur de thème permet de personnaliser le contenu dynamique tel que les articles de blog, les formulaires de recherche et les sitemaps. Ce ne sont que quelques-unes des fonctionnalités avancées de la version Pro qui peuvent rendre votre site beaucoup plus intéressant.
Il y a beaucoup plus à explorer dans Elementor, et il ne faudra aucun temps pour apprendre à ajouter des sections, des colonnes et des widgets. Après cela, vous pourrez mettre vos compétences à profit et créer votre premier site Web.
Étape 3: créer des pages avec Elementor
Une fois que vous avez maîtrisé l’éditeur, il est temps pour la partie amusante: créer votre propre blog avec Elementor! Des pages statiques aux menus et aux articles de blog, nous vous aiderons à tout comprendre. Au moment où vous avez terminé, vous aurez une présence Web entièrement fonctionnelle.
Gardez à l’esprit qu’à moins que vous n’utilisiez la version premium d’Elementor, vous ne pourrez créer que des pages statiques comme votre page d’accueil et à propos de la page. Pour concevoir des éléments comme une barre de menus, un pied de page ou créer des pages dynamiques, vous aurez besoin d’Elementor Pro.
Vous devez également vous familiariser avec les modèles, sauf si vous souhaitez créer votre site entièrement à partir de zéro. Les modèles peuvent réduire un processus de plusieurs heures en quelques minutes en vous donnant une base sur laquelle travailler.
Grâce à la personnalisation d’Elementor, vous n’avez pas à vous soucier de ressembler trop à d’autres sites lorsque vous comptez sur un modèle. Le grand nombre d’options dans le panneau de l’éditeur vous permet d’ajouter votre touche personnelle, de modifier et de personnaliser facilement chaque élément en utilisant seulement quelques clics.
Elementor est livré avec une vaste bibliothèque de modèles , en publiant de nouveaux chaque mois sur le blog Elementor . Vous pouvez également les télécharger à partir d’autres sites, ou en utilisant des plugins, comme Envato Elements ou le thème Astra .
Personnaliser les pages principales
Tout d’abord, commencez par créer et personnaliser vos pages principales: ce sont les arrêts les plus importants sur votre site, et ceux qui sont statiques et changent rarement.
Les pages les plus essentielles de votre blog sont la page d’accueil , à propos et la page de contact . Vous pouvez également en inclure une pour votre newsletter, et si vous proposez des services ou des produits, quelques pages pour les promouvoir, des témoignages et une page de destination. La plupart des blogs commenceront avec 2 à 5 pages statiques, cependant, avoir une page d’accueil et une page à propos est le strict minimum pour commencer.
Cela peut prendre un certain temps pour compléter tous ces actifs, selon le nombre de pages que vous avez l’intention d’inclure, mais c’est généralement l’endroit le plus simple pour commencer. Créez simplement une nouvelle page sous Pages > Ajouter un nouveau comme avant, puis cliquez sur Modifier dans Elementor et utilisez les compétences que nous avons apprises ci-dessus pour la concevoir.
Pour votre page d’accueil, vous pouvez essayer le modèle Copywriter et Personal ou CV pour votre page about . La page de contact Moderne convient également pour un blog. N’ayez pas peur de vous diversifier et d’essayer un modèle qui ne correspond pas tout à fait à votre thème. Avec suffisamment de réglages, vous pouvez vous l’approprier. Expérimentez avec des mises en page et des widgets et voyez ce que vous pouvez créer.
Le compresseur JavaScript en ligne vous aidera à optimiser vos scripts pour une meilleure vitesse de chargement des pages.

Vous devrez activer un paramètre supplémentaire pour que votre page d’accueil fonctionne. Dans votre tableau de bord WordPress, accédez à Paramètres > Lecture , basculez vers une page statique et cliquez sur la liste déroulante Page d’accueil pour le basculer vers la page que vous avez conçue à cet effet, et enregistrez les modifications en bas. Cela définit effectivement la page comme page d’accueil par défaut de votre site. Vous pouvez ajouter toutes les autres pages à votre menu de navigation ultérieurement.

Créer un modèle de publication de blog
Étape suivante: actualisez vos articles de blog.
Avant qu’Elementor ne publie son générateur de thèmes, les constructeurs Web devaient soit s’appuyer sur l’apparence de la conception par défaut d’un seul thème d’un thème, soit copier / coller un design individuel pour chaque publication unique, ce qui n’était ni pratique ni viable. Avec Theme Builder, il est facile de créer un modèle qui peut ensuite être appliqué automatiquement à chaque publication que vous publiez.
Allez-y et créez un article de blog sous Messages > Ajouter un nouveau . Vous pouvez le remplir avec du texte d’espace réservé comme lorem ipsum , mais vous en aurez besoin pour concevoir votre modèle.

Ensuite, dans votre zone d’administration, accédez à Modèles > Générateur de thèmes et cliquez sur Ajouter un nouveau . Choisissez ensuite Unique et Page dans la liste déroulante, puis cliquez sur Créer un modèle .

Vous pouvez commencer avec l’un des blocs prédéfinis, ou vous pouvez le créer totalement à partir de zéro. Une fois que vous aurez fermé la fenêtre de la bibliothèque de modèles, vous vous retrouverez face à l’interface d’édition d’Elementor. Cliquez sur Paramètres en bas de la barre d’outils de gauche, puis sous Aperçu > Paramètres (le petit œil en bas), définissez Aperçu du contenu dynamique sur Publier et sélectionnez celui que vous avez créé précédemment.

Lorsque vous appuyez sur Appliquer et prévisualiser , Elementor saisira automatiquement le contenu inclus dans le message, vous donnant une base pour travailler plutôt qu’une page vide. Lors de la conception de votre modèle de publication de blog, n’oubliez pas que les zones de blog sont meilleures lorsqu’elles sont exemptes de distractions et aident le visiteur à se concentrer sur le contenu. Certains des widgets que vous devez utiliser sont post Titre et contenu Poste , et peut – être en vedette l’ image , Auteur Box , Publier les commentaires et post navigation . Évitez les widgets accrocheurs comme la vidéo et la Flip Box car ils peuvent être distrayants.
Lorsque vous avez terminé, cliquez sur Publier pour enregistrer votre travail. Dans la fenêtre contextuelle qui apparaît, appuyez sur Ajouter une condition et définissez-la sur Inclure > Articles > Tout pour qu’elle remplace tout le style de vos articles de blog. Vous pouvez également le définir uniquement pour une catégorie spécifique ou l’exclure de certaines catégories de publications.

Concevez les archives de votre blog
Même sur des sites Web par ailleurs étonnamment conçus, les pages d’archives WordPress ont tendance à être assez fades. Bien que sous-estimée, l’archive est souvent l’une des pages les plus importantes de votre site, et elle peut faire une énorme impression sur vos visiteurs. Par conséquent, ne laissez pas de trou dans votre conception; assurez-vous que votre page d’archive est aussi soigneusement conçue que le reste de votre site.
Tout comme les modèles de publication de blog, la conception de pages d’archives était loin d’être aussi intuitive que maintenant que le générateur de thèmes d’Elementor est disponible. Maintenant, vous pouvez également créer de beaux modèles pour vos pages d’archives.
Le processus est similaire à la création d’un modèle de publication unique. Accédez simplement à Elementor > Modèles > Générateur de thèmes et cliquez sur Ajouter nouveau comme auparavant. Au lieu de choisir Publier dans la liste déroulante, sélectionnez Archiver .

Maintenant que vous êtes dans l’éditeur, vous pouvez à nouveau cliquer sur Paramètres dans la barre d’outils et définir Aperçu du contenu dynamique sur une page d’archive existante. Après cela, c’est à vous de concevoir vos archives. N’oubliez pas que l’accent est mis ici sur le contenu, alors gardez les widgets superflus au minimum. Outre la liste des articles, la page des archives devrait probablement être exempte d’éléments interactifs.
Lorsque vous avez terminé, cliquez sur Publier et définissez la condition d’affichage sur Toutes les archives .
Créez votre en-tête, pied de page et menu
Enfin, créons de beaux éléments de navigation pour accompagner toutes les pages que vous avez créées jusqu’à présent. Tous sont totalement personnalisables.
Commencez par l’en-tête et le pied de page, en allant dans Elementor > Modèles > Générateur de thème et cliquez sur Ajouter nouveau , tout comme lors de la création de tout autre contenu de thème dynamique. Choisissez En – tête ou Pied de page dans la liste déroulante et sélectionnez un modèle si vous le souhaitez.

Vous pouvez maintenant ajouter des widgets comme des formulaires ou Google Maps. Vous pouvez même aller dans Paramètres et rendre l’en-tête collant. Comme auparavant, vous pouvez personnaliser ces éléments en utilisant la multitude d’options dans l’interface Elementor. Vous pouvez utiliser les conditions, comme nous l’avons vu précédemment, et afficher des en-têtes et pieds de page uniques sur différentes pages ou pages appartenant à certaines catégories.
Ensuite, le menu Nav . Il est enfin temps de rendre toutes ces pages que vous avez créées accessibles de n’importe où sur votre site. Vous devrez d’abord aller dans Apparence > Menus et créer un menu s’il n’y en a pas déjà un. Ajoutez maintenant les pages souhaitées en cochant les cases et en cliquant sur Ajouter au menu , puis assurez-vous de cliquer sur Enregistrer le menu .

Lorsque vous avez configuré un menu de base, revenez à Elementor > Modèles et cliquez pour modifier l’en-tête que vous avez créé précédemment. Faites simplement glisser et déposez le widget Menu Nav où vous le souhaitez. Cliquez dessus et les paramètres du widget apparaîtront dans le panneau de l’éditeur, vous permettant de le changer en disposition horizontale, verticale ou accordéon. Vous pouvez également modifier les animations, les couleurs et l’espacement.

Une fois que vous avez terminé de créer toutes vos pages, créé un modèle pour votre article de blog et vos archives et créé des menus personnalisés, votre conception est terminée! Maintenant, votre site est à peu près prêt à être mis en ligne. Écrivons quelques articles de blog.
Étape 4: démarrer un blog réussi (Outil de pro)
Il faut beaucoup pour créer un blog réussi, et il n’y a pas de moyen rapide de créer une base de fans. Mais avec les bons outils à votre disposition, vous aurez une bien meilleure photo. Voici quelques ressources pour vous aider à démarrer.
- Google Analytics – Le logiciel Analytics est indispensable si vous souhaitez en savoir plus sur vos visiteurs et améliorer la rétention des utilisateurs.
- Hostinger – Notre hébergement préféré, après avoir testé pas mal de société. Le temps de chargement du site est grandement amélioré, l’utilisation Cpanel de hostinger est simple, pour tout administrer (compte mail, base de donné, version php, installer wordpress à la volée …) . Lire notre article sur comment installer votre certificat SSL gratuit sur Hostinger.
- Sarbacane – Créez une newsletter pour que vos visiteurs reviennent. Sarbacane est gratuit pour jusqu’à 500 envois. Il regroupe les outils nécessaires pour la partie Logiciel email, Sms marketing & Automation, et il fait partie de notre sélection des meilleurs outils à utiliser.
- SEMrush – L’outil marketing par excellence qui vous permet de tout analyser sur votre site et d’optimiser au mieux pour gagner en référencement et en visibilité. Nous avons un article à ce sujet ici
- Upseo – Cet outil référencement va vous permettre d’influencer les requêtes de recherche dans google. Ce qui va grandement améliorer votre visibilité et classement dans les résultats de recherche de Google, Lire notre article sur Upseo
Et bien sûr, de plus en plus de plugins WordPress sont ajoutés chaque jour. Découvrez les plugins les plus populaires et téléchargez-en quelques-uns qui conviennent à votre blog. Cela peut faire une grande différence.
A Lire:
Aidez votre blog à se démarquer avec Elementor
Aussi puissant que WordPress soit, ses options de conception par défaut laissent beaucoup à désirer. Sans plugins ni thèmes hautement personnalisables (et souvent chers), il est très difficile de créer un site Web qui semble unique et intéressant.
Elementor vous donne beaucoup plus de contrôle sur l’apparence de votre site, vous permettant d’ajuster les éléments avec une précision au pixel près et de pimenter votre blog avec de petits widgets. Il peut donner vie à un thème WordPress obsolète, vous aidant à vous démarquer et à attirer plus d’attention.
Avec la capacité de concevoir soigneusement de nouvelles pages ainsi que de créer des modèles globaux pour les articles de blog et les catégories, Elementor est équipé pour répondre à tous vos besoins lors de la conception de votre nouveau site Web. Ne vous contentez plus de modèles de cookies. Apprenez à maîtriser cet outil précieux pour créer un blog plus beau qui a votre touche unique.
Maintenant que votre blog est en ligne, et magnifique, passez à l’étape de la création de Backlinks pour gagner en Référencement et visibilité en ligne sans oublier l’étape cruciale du choix des mots clés en référencement.